As a backend developer (and sometimes full-stack tinkerer), I’ve spent countless hours elbow-deep in Node.js code—sometimes building cool features, other times just hunting bugs that seem to defy logic. Over time, I realized that mastering debugging tools was just as important as writing clean code.
Today, I want to share how I use Visual Studio Code to debug Node.js projects efficiently, along with some of my favorite shortcuts, extensions, and tips. Whether you’re just getting started or want to step up your dev game, this post should give you a solid boost.
🛠️ Why Debugging in VSCode Rocks
VSCode’s native support for Node.js debugging is one of the reasons it’s become the editor of choice for many developers. Forget console.log debugging (well, not entirely 😅)—VSCode lets you:
- Set breakpoints visually
- Inspect variables and call stacks
- Watch specific expressions
- Step through your code line by line
- Automatically restart on file save
- Debug with or without attaching to an already running process
🧭 Setting Up Debugging in VSCode
To get started:
- Open your Node.js project in VSCode.
- Go to the Run and Debug tab on the sidebar (
Ctrl+Shift+DorCmd+Shift+D). - Click on “create a launch.json file”.
- Choose Node.js from the environment options.
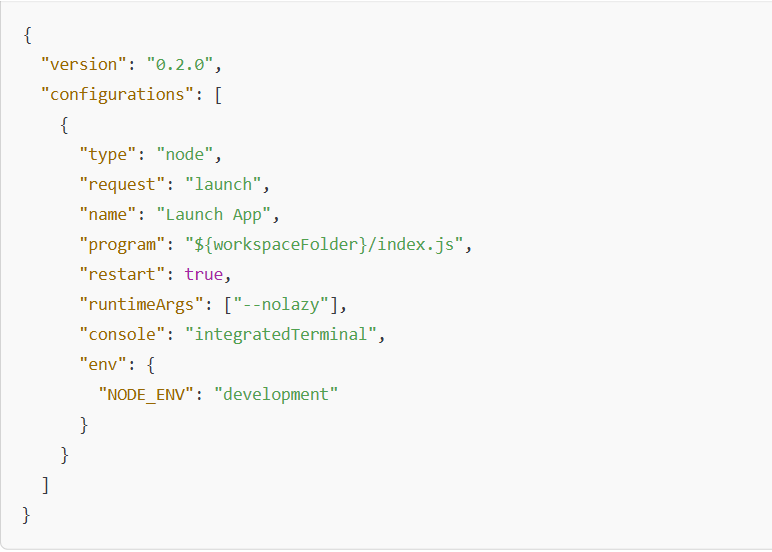
Here’s a simple launch.json config I use often:

Once set, hit F5 to start debugging.
🔍 Breakpoints, Step-Throughs & Watch Expressions
Breakpoints are your best friend. Just click in the margin next to a line of code to set one. When VSCode hits it during execution, it pauses and gives you full visibility.
- F10 – Step over
- F11 – Step into
- Shift+F11 – Step out
- F5 – Continue
- Ctrl+Shift+F9 – Remove all breakpoints
Use the WATCH panel to monitor variables or expressions as they change in real time. This is super useful for debugging loops, conditional logic, or async functions.
🔁 Auto-Restart with nodemon
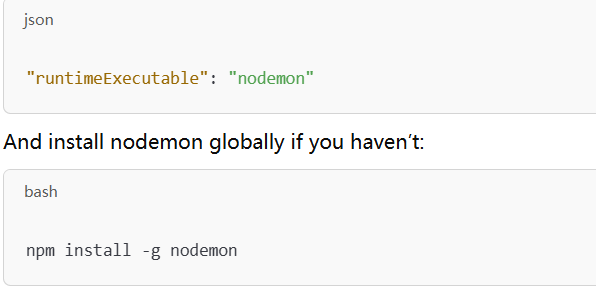
Sometimes, you want your debugger to restart every time you save. That’s where nodemon comes in.
Update your launch.json to include:

This will keep your debugging session fresh as you work.
🔗 Attaching to a Running Process
Debugging a running server (e.g. inside Docker or started from another terminal)? Use the "Attach" config:

Then attach from VSCode. You’ll be able to set breakpoints and interact with the running process.
🧩 Must-Have Extensions for Node.js Debugging
Here are a few VSCode extensions I always install:
- Debugger for Chrome: Great for full-stack projects or debugging browser-side code.
- Path Intellisense: Helps with autocompletion for imports and paths.
- DotENV: Supports
.envfile highlighting. - REST Client: Handy for testing APIs directly inside VSCode without Postman.
💡 Pro Tips & Shortcuts
Here are a few things I’ve learned the hard way:
- Use Logpoints: Right-click on a line → “Add Logpoint.” It’s like
console.log, but cleaner. - Toggle Inline Values: In debug mode, turn this on to see variable values next to the code.
- Track async call stacks: Use
"trace": truein your config for better stack trace visibility. - Create compound configurations: Debug both frontend and backend simultaneously.
🧠 Final Thoughts
Debugging isn’t just a skill—it’s an art. The more comfortable you get with your tools, the faster and more confidently you can squash bugs and ship features.
VSCode gives you all the power you need—if you know how to wield it.
So, the next time you’re tempted to console.log your way through a bug, hit F5 instead and let your editor do the heavy lifting.
Got a favorite debugging trick? I’d love to hear it. Drop me a message or comment!